
Кросс-девайсное отслеживание в GA4
- 13.02.2023
- 813
- Сервисы/Обзоры
Подпишись на наш telegram-канал и получай свежие кейсы и информацию первым!
А вы знали, что если пользователь ищет товар через смартфон, а оформляет заказ через ПК, то система аналитики будет фиксировать эти посещения как действия разных посетителей сайта? Это происходит вне зависимости от того, зарегистрирован пользователь в системе или нет. Разбираемся, как это исправить и настраиваем кросс-девайсное отслеживание в один клик.
Как GA4 обрабатывает сеансы с User-ID
Функция User-ID в GA4 позволяет присвоить индивидуальный идентификатор для каждого пользователя. Так вы сможете связать поведение пользователей между сеансами, устройствами и платформами. Если пользователь инициирует события на вашем сайте или в приложении до того, как ему был присвоен User-ID, аналитика применяет идентификатор сеанса, чтобы связать его с идентификатором пользователя, предоставленным при назначении User-ID.
Важно! После того, как пользователь решит разлогиниться в системе, последующие события больше не будут отнесены к его активности.
Как использовать идентификатор пользователя в GA4
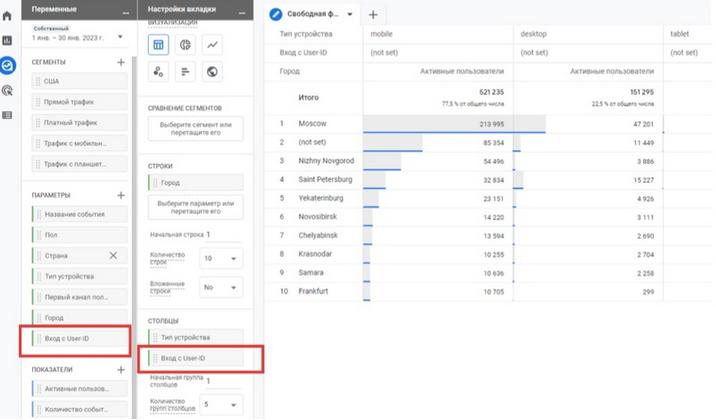
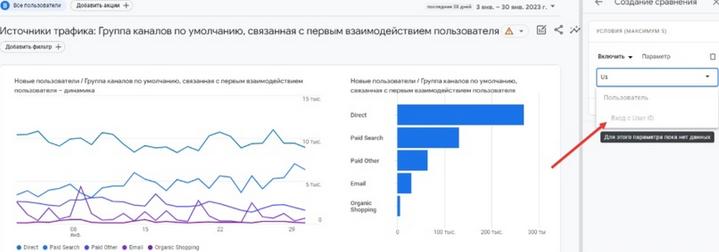
◆ Соотнесите количество авторизованных пользователей с неавторизованными, создав сравнение в стандартном или кастомном отчете в GA4.
◆ Постройте исследование, чтобы детализировать пользователей, которые выполнили вход с нужными вам показателями.

◆ Свяжите аккаунты Google Analytics и Google Ads. Они будут доступны в общей библиотеке в Google Ads.
Если вам нужно применение User-ID в качестве пользовательского определения, необходимо передать его, как свойство пользователя с другим именем. В данном случае User-ID – это зарезервированное имя.

Важно! Использование user_id в качестве свойства user_property – плохая идея, поскольку оно будет иметь более 500 уникальных значений в день. Это приведет к тому, что данные будут агрегироваться в строке «Прочие».
Как активировать User-ID?
Сначала создайте идентификатор пользователя. Это можно сделать самостоятельно или через вашего разработчика. Таким образом, любой сайт с функцией входа в систему будет хранить этот идентификатор на уровне данных в файле cookie.
Далее отправляем User-ID в GA4. Сделать это можно двумя способами:
◆ Напрямую через скрипт в коде;
◆ Через Google Tag Manager (приоритетный вариант).

1. Напрямую через скрипт в коде
Вам необходимо добавить параметр user_id в команду config в коде измерения на каждой странице вашего сайта. Используя приведенный ниже фрагмент, измените XXXXXXXX на идентификатор вашего тега, а USER_ID на идентификатор пользователя.
<!— Google tag (gtag.js) —>
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXX«></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(’js’, new Date());
gtag(’config’, ’G-XXXXXXXX’, { ’user_id’: ’USER_ID’ });
</script>
2. Через Google Tag Manager
Здесь нужно извлечь идентификатор пользователя из уровня данных, файлов cookie и т.д. в переменную Google Tag Manager.
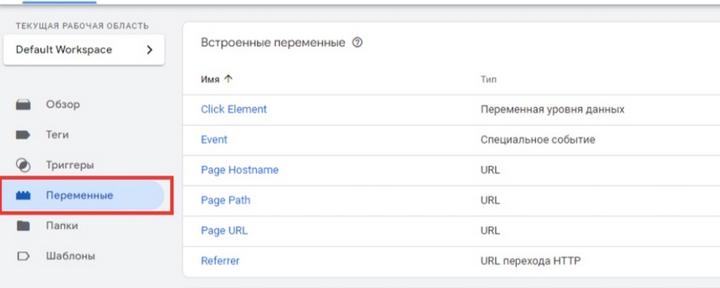
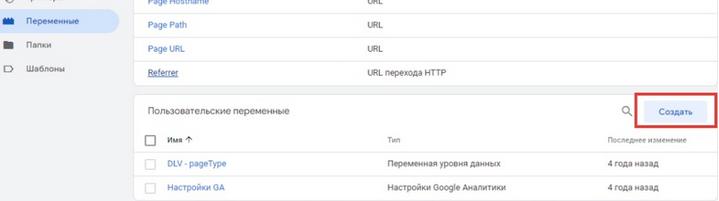
Открываем диспетчер тегов и нажимаем «Переменные».

В разделе «Пользовательские переменные» нажмите «Создать».

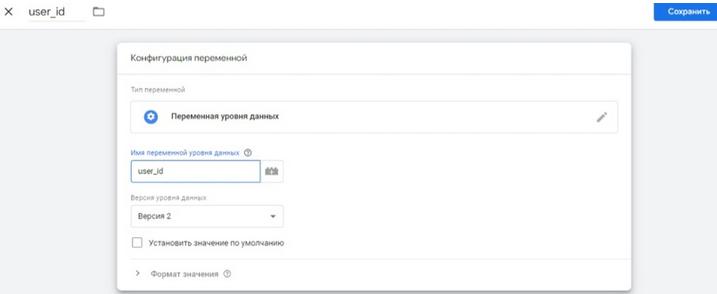
Нажмите на «Конфигурация переменной».
Создайте переменную уровня данных, которая будет извлекать данные из dataLayer.

Далее сохраняем и меняем тег конфигурации GA4.
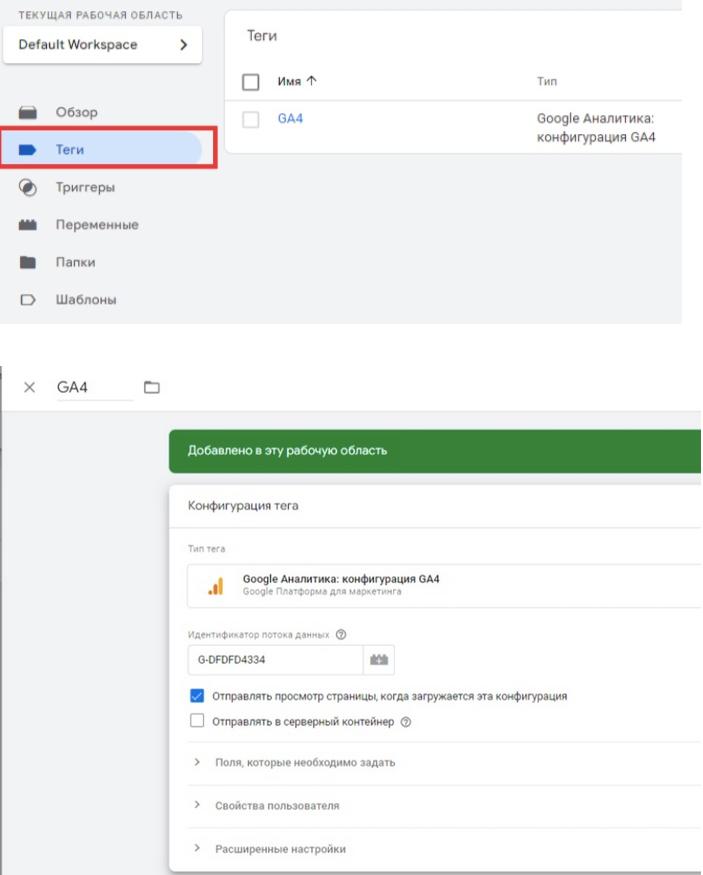
В Диспетчере тегов Google нажимаем «Теги» и переходим в тег конфигурации Google Analytics 4.

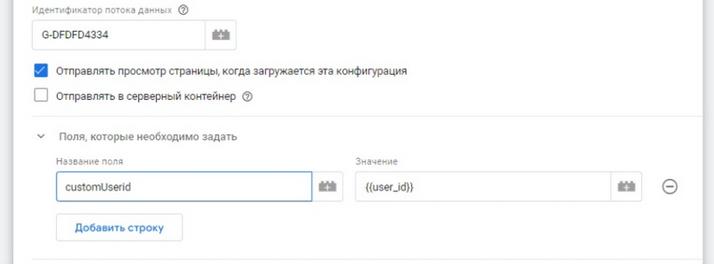
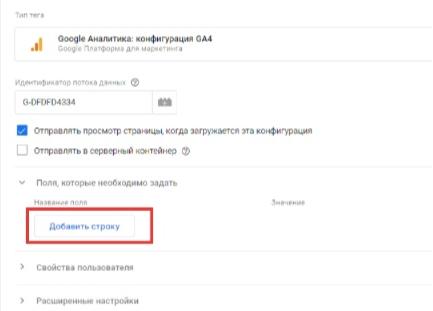
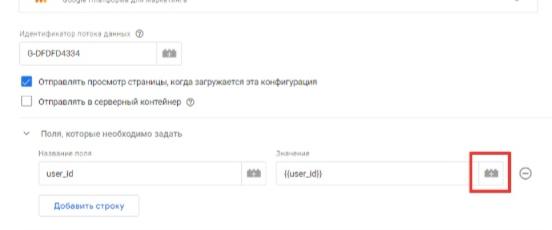
Далее кликаем на «Поля, которые необходимо задать», чтобы развернуть этот раздел, а затем на «Добавить строку».

В «Название поля» нужно ввести «user_id», а в поле «Значение» выбрать переменную, которую вы создали для извлечения User-ID.

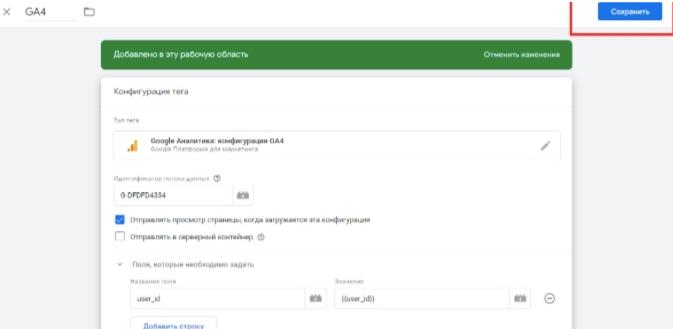
Сохраняем полученные настройки и нажимаем кнопку «Отправить», чтобы опубликовать изменения.

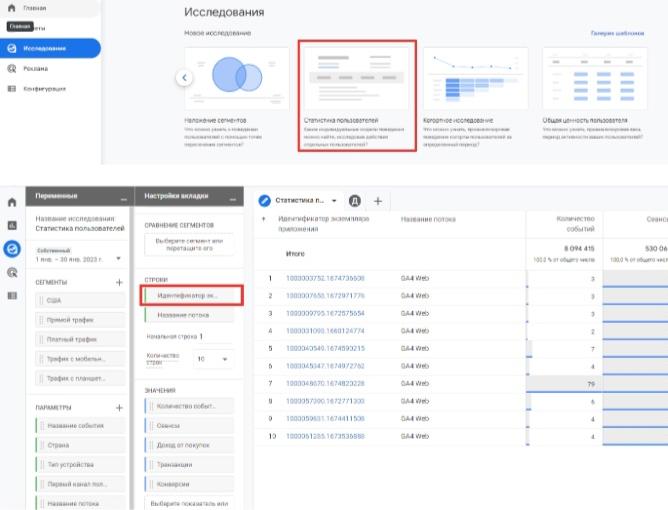
Для того чтобы увидеть идентификатор пользователя, вам нужно открыть «Статистику пользователей», где хранятся значения App Instance ID.

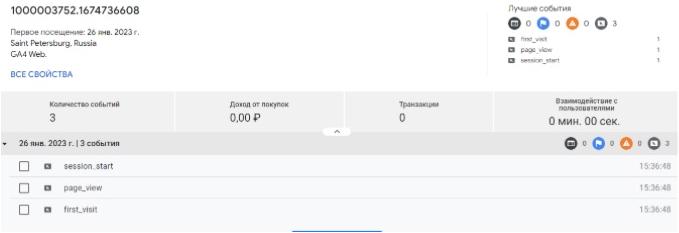
Помните, что значение App Instance ID – это одно и то же значение для веб-сайтов и для приложений. Если вы хотите получить обзор активности пользователя, достаточно нажать на его идентификатор.

Как видите, процесс настройки кросс-девайсного отслеживания может быть простым и занимать минимум времени, если выбрать оптимальный инструмент.




