
Как скопировать лендинг и передавать лиды по API
- 03.11.2017
- 405
- Сервисы/Обзоры
Подпишись на наш telegram-канал и получай свежие кейсы и информацию первым!
Очень часто арбитражники сталкиваются с необходимостью копирования лендинга из CPA сети и загрузки его на свой хостинг. Это может быть нужно для различных целей:
- Установить на лендинг свою яндекс.метрику или гугл аналитикс.
- Установить различные пиксели.
- Собирать базу для ретаргетинга.
- Что подправить для прохождения модерации и т.п.
Здесь мы постараемся разобраться со всеми этими моментами, а за одно увидите, что все это делается довольно быстро и просто.
Основные бесплатные способы скопировать лендинг:
- С помощью расширения ScrapBook для Firefox.
- С помощью программ HTTrack Website Copier или Teleport pro.
- С помощью утилиты wget.
В этой статье мы разберем, как скачивать лендинг именно с помощью утилы wget, т.к. я пользуюсь именно ей и она меня ни разу пока еще не подводила.
Копируем лендинг с помощью утилиты wget
Для начала нужно скачать и установить эту утилитку, скачиваем ее здесь - sourceforge.net/projects/tumagcc/files/
После того, как вы скачаете и установите утилиту, запускаем командную строку, для это выполняем:
пуск - все программы - стандартные - командная строка
В итоге получаем доступ к командной строке:

Полностью расписывать все команды wget не буду (потому что сам не знаю)
разберем только ту команду, с помощью которой и будем сливать лендинг, выглядит она следующим образом:
wget --page-requisites -r -l 10 http://site.ru/landos/
Первую часть вводим, как здесь написано, т.е. "wget --page-requisites -r -l 10", во второй части соответственно вводим адрес нужного нам лендинга.
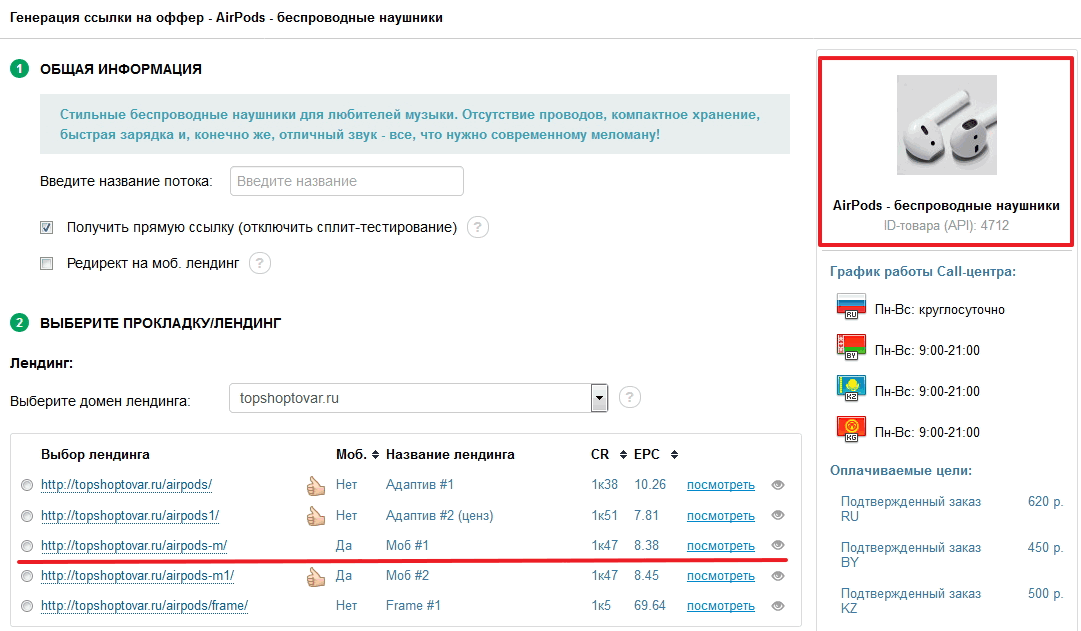
Давайте, для примера, скопируем какой-нибудь лендинг из m1-shop. Допустим мы выбрали оффер "AirPods - беспроводные наушники" и хотим скачать мобильный лендинг "http://topshoptovar.ru/airpods-m/".

Значит в wget наша команда будет выглядеть так: wget --page-requisites -r -l 10 http://topshoptovar.ru/airpods-m/

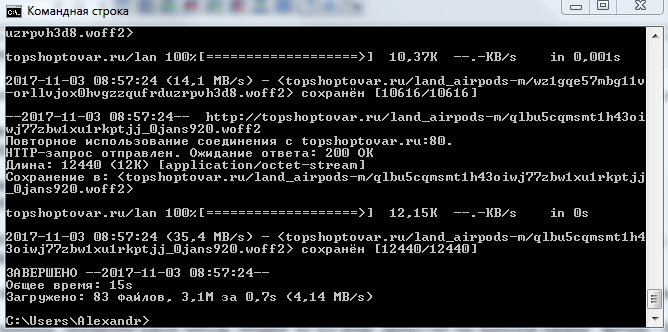
Ввели, нажимаем enter, происходит процесс копирования лендинга на ваш ПК. После того, как утилита завершит копирование, вы увидите такую картину:

Значит можно идти и проверять, что у нас получилось. Наш лендинг будет сохранен в папку C:\Users\(ваше имя пользователя)

Заходим в эту папку и видим, что все норм скачалось.
Если вам что-либо не понятно, из того, что я описал, можете посмотреть видос, как работать с этой утилитой:
Теперь давайте посмотрим, как прикрутить API, к нашему скачанному лендингу.
Подключение API к лендингу
Раз уж скачивали ленд m1, то давайте и рассмотрим, как прикрутить их api, к нашему скачанному лендингу.
Очень подробную инструкцию по подключению API можно найти на их сайте, здесь - http://m1-shop.ru/api-docs/
Там же, кстати, на соседней вкладке есть и видео инструкция.
Передавать заказы и статистику мы будем через javascript, т.к. это наиболее простой вариант.
Открываем главную страницу нашего лендинга index.html и после открывающегося тега <body> вставляем этот код:
<script src="http://cplm1.ru/js/m1ref.js"></script>
<script type="text/javascript">
var m1_product_id = PRODUCT_ID;
var ref = WEBMASTER_ID;
var script = document.createElement("script");
script.src = "https://m1-shop.ru/send_order/?ref="+ref+"&s="+getC("s")+"&w="+getC("w")+"&t="+getC("t")+"&p="+getC("p")+"&m="+getC("m")+"&product_id="+m1_product_id+'&out=1';
document.body.appendChild(script);
</script>
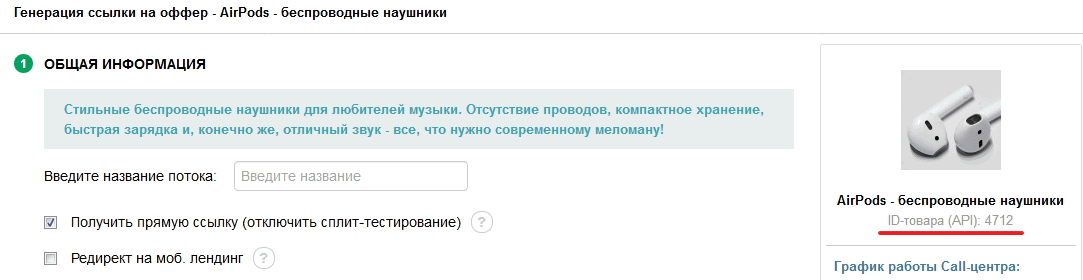
Но его нужно немного подредактировать под себя, а именно вместо PRODUCT_ID вставляем ID-товара для API, в нашем случае это 4712. Найти его можно на странице оффера:

А вместо WEBMASTER_ID, мы вставляем ID вебмастера, найти его можно в своем профиле. Таким образом, наш код будет выглядеть следующим образом:
<script src="http://cplm1.ru/js/m1ref.js"></script>
<script type="text/javascript">
var m1_product_id = 4712;
var ref = 111111;
var script = document.createElement("script");
script.src = "https://m1-shop.ru/send_order/?ref="+ref+"&s="+getC("s")+"&w="+getC("w")+"&t="+getC("t")+"&p="+getC("p")+"&m="+getC("m")+"&product_id="+m1_product_id+'&out=1';
document.body.appendChild(script);
</script>
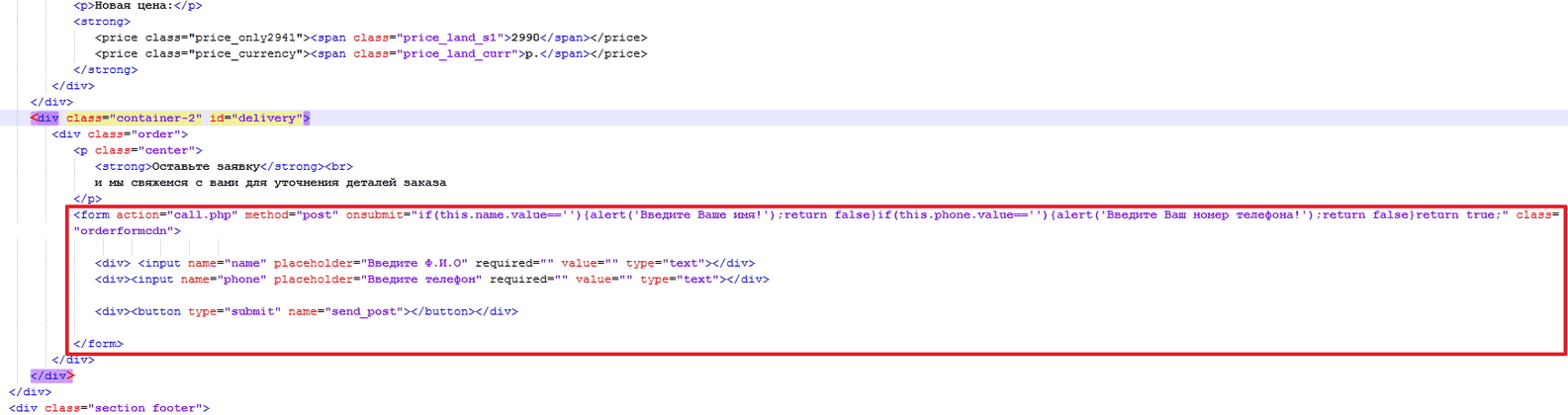
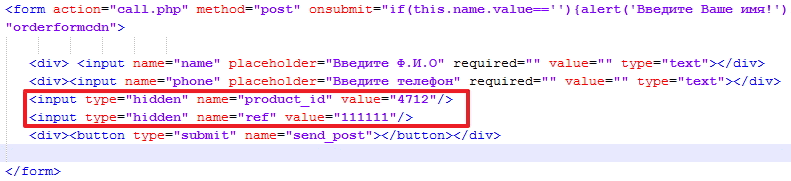
Далее в нашем index.html находим код формы отправки заказа, у меня он выглядит так:

В этом коде тоже нужно сделать небольшие правки.
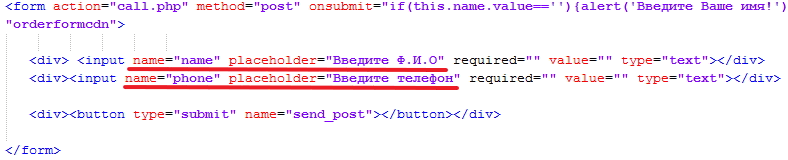
Для начала убеждаемся, что в форме заказа поле "ФИО" имеет имя "name", а поле "телефон" имя "phone":

И добавляем в нашу форму два скрытых поля:
<input type="hidden" name="product_id" value="PRODUCT_ID"/>
<input type="hidden" name="ref" value="WEBMASTER_ID"/>
В которых снова вставляем свои PRODUCT_ID и WEBMASTER_ID, получается следующий код:
<input type="hidden" name="product_id" value="4712"/> <input type="hidden" name="ref" value="111111"/>
Вставляем его в код нашей формы:

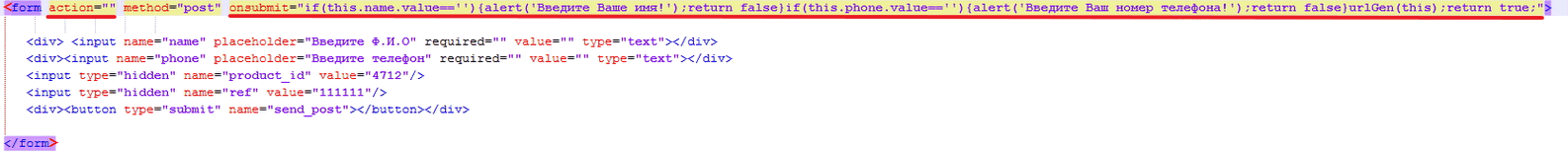
Теперь нужно в нашей форме поле action="" оставить пустым и добавить обработчик формы:
- Вариант без проверки введенных данных: onsubmit="urlGen(this);"
- Вариант с проверкой данных введенных в форму: onsubmit="if(this.name.value==''){alert('Введите Ваше имя!');return false}if(this.phone.value==''){alert('Введите Ваш номер телефона!');return false}urlGen(this);return true;"
Я вставил второй вариант:

Все готово, мы прикрутили передачу заявок по API.
Теперь можно загружать наш лендос на хостинг и делать тестовый лид, чтобы убедиться, что мы настроили все корректно. Расписывать, как загрузить лендинг на хостинг здесь не буду, вроде тут все и так понятно.
Давайте сделаем наш тестовый лид, а чтобы за одно и проверить передачу всех меток в стату, оформим тестовый заказ с метками. Для этого в браузере вводим адрес нашего лендинга и добавляем к нему нужные метки, например, так:
http://domen.ru/landing/?s=sub_test&w=source_test&t=teaser_test
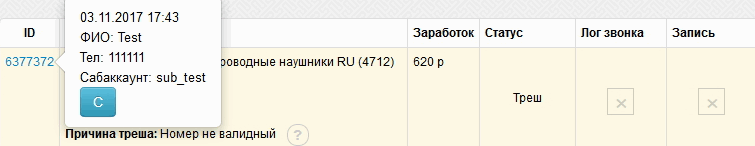
После этого в форму заказа вставляем тестовые данные и жмем "заказать". Теперь идем в пп, в данном случае м1 и смотрим заказах:

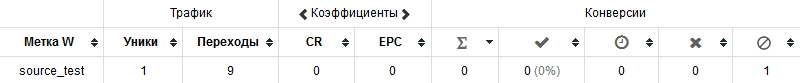
И в стате:

Ну вот, все отлично, мы настроили передачу данных по API, можно лить трафик)




