
Google Chrome DevTools
- 10.02.2023
- 355
- Сервисы/Обзоры
Подпишись на наш telegram-канал и получай свежие кейсы и информацию первым!
Google поделился своим опытом работы с сообществами SEO и цифровым маркетингом, опубликовав серии видеороликов Lightning Talks на YouTube. Мартин Сплитт рассказывает о нескольких простых способах использования Chrome DevTools, которые помогают устранить распространенные проблемы с SEO на промежуточном сайте до его запуска.
Использование Mobile-Friendly Test для мобильных устройств
Использование Mobile-Friendly Test в Google Search Console – это отличное начало. Когда вы тестируете URL-адрес промежуточной среды, он показывает вам, есть ли какие-либо отсутствующие элементы в отображаемом HTML. Вы можете внимательно посмотреть, что происходит с этими элементами, открыв веб-сайт в своем браузере и используя Google Chrome DevTools.
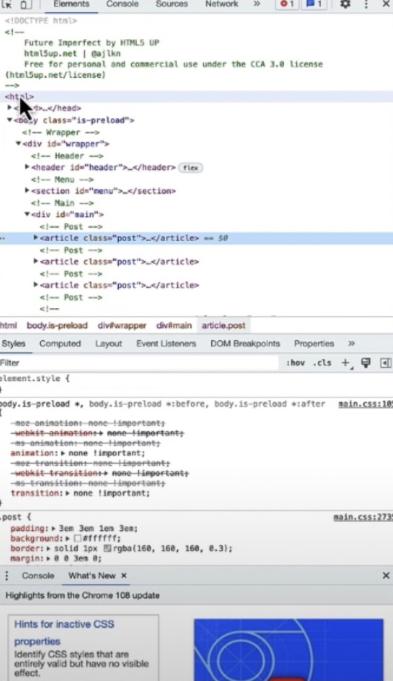
Использование вкладки "Элементы" в DevTools
Вкладка "Элементы" в DevTools даст вам HTML-представление объектной модели документа (DOM) страницы. Это ценный инструмент для поиска контента на странице и определения того, присутствует ли он в DOM. Если содержимое отсутствует в отображаемом HTML, оно также будет отсутствовать и в DOM.

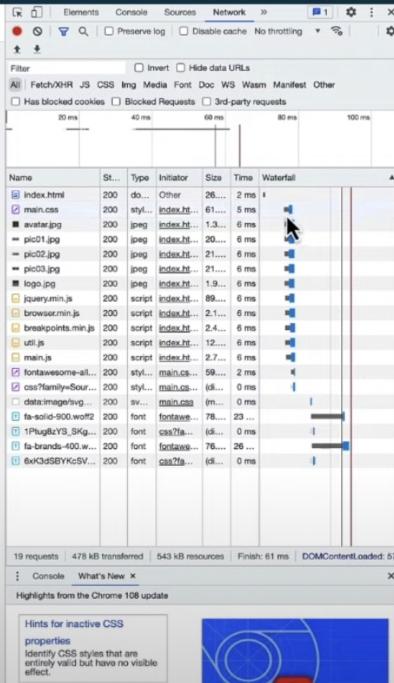
Использование вкладки "Сеть"
Вкладка "Сеть" в DevTools позволяет увидеть, что происходит между сервером и вашим браузером. При перезагрузке страницы вы сможете увидеть каждый запрос и ответ от сервера. Диаграмма покажет, сколько времени занимают все текущие процессы. Вы также можете проверить все запросы и заголовки серверных ответов, которые могут помочь вам найти конкретные заголовки, например, X-Robots. Это поможет определить, попало ли недостающее содержимое с сервера в браузер.

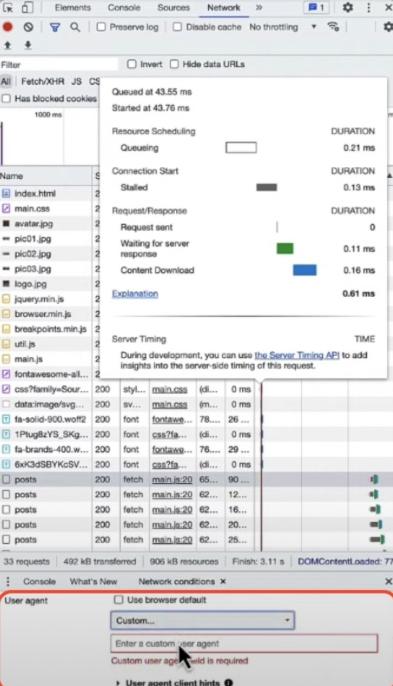
Настройка сетевых условий
Вкладка "Сеть" в DevTools имеет и другие функции, такие как отключение кэша, настройка скорости передачи сети и изменение пользовательского агента. Однако важно отметить, что установка пользовательского агента в Googlebot может не дать ожидаемых результатов. Googlebot также определяет файл robots.txt, который ваш браузер игнорирует, и некоторые сайты могут выполнять IP-поиск, чтобы узнать, поступает ли запрос из центра обработки данных Google. Вы можете быстро диагностировать и решать различные проблемы SEO, объединив их с инструментами тестирования в Google Search Console.

В заключение можно сказать, что инструменты разработчика браузера предлагают мощный набор инструментов отладки для устранения неполадок SEO. Вы можете использовать вкладку "Элементы" для проверки DOM, вкладку "Сеть" для проверки сетевых запросов, ответов и установки сетевых условий, таких как кэширование и пользовательский агент.




